
Virtual hosting is a computing infrastructure solution that lets you run multiple websites from one server. It's much easier than maintaining a dedicated server. Virtual hosting can be a great option for entrepreneurs and small businesses. A virtual hosting solution can help you save money on equipment, energy, and staff. There's no downtime for maintenance, and it takes less time to deploy than a traditional hosting package.
There are two basic types of virtual hosting. Name-based and IP based. Both have pros and con, so choose one that meets your needs. A common example is Wix, which hosts many different websites. You will need multiple domain names for a name-based solution. Another option is to set up IP Aliases that allow multiple sites to be hosted on one IP address.
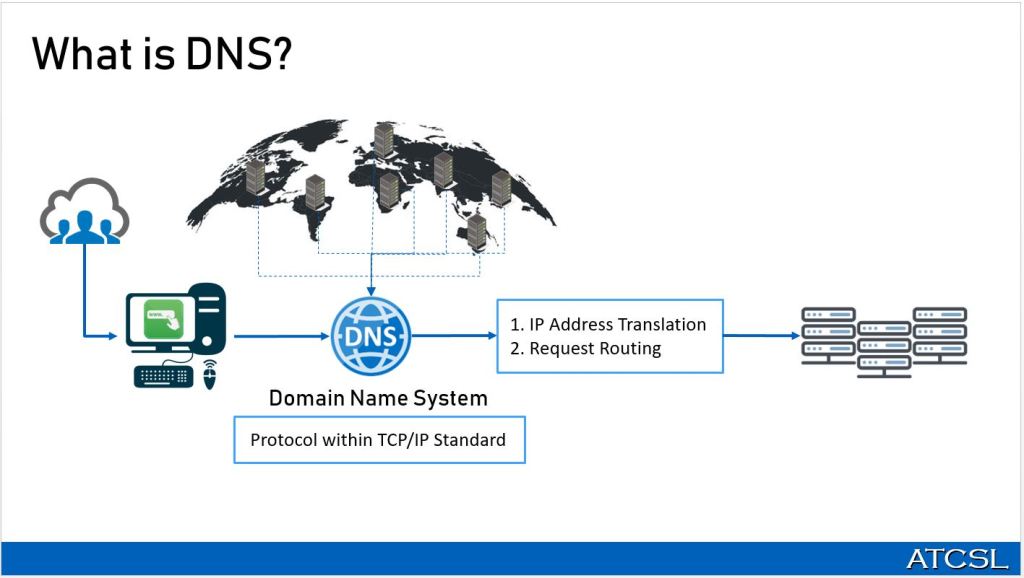
IP-based Virtual Hosting is more common and simpler to set. The best part is that you can configure your webserver to have a different IP address open separate listening sockets for each web site. This can prove useful if your ISP blocks access to port 80. You can also use IP-based virtual hosting to stage your site, or add a hostname in your DNS.

Virtual hosting can be scaled to meet your needs. You can customize it to fit your business needs. It also integrates easily with other technologies such as SSL/TLS.
Although you can use virtual servers to address addresses and address queries, each virtual host must have its own httpd daemon. One way to do this is to use the ifconfig commands, which are often used to set up IP addresses.
Other noteworthy features include the ability scale in which allows you to increase your CPU speed and memory. Although one server may not be able support many sites, a cluster consists of multiple servers that can redirect traffic to those with the least resources. You can also scale out. This is similar to scaling up, except that nodes aren't connected.
Virtual Host allows you to host multiple websites on one Apache server. It's also the name of a small utility that does the same thing. But this utility is more about functionality and less about being clever. So, the real trick is to understand what the ifconfig command is doing and why you would want to use it.

While a virtual host is not always the sexiest of all servers, it is a useful tool for systems where you can't predict your IP address. It is particularly useful when there are multiple websites.
FAQ
What should I include in my Portfolio?
Your portfolio should consist of all these things:
-
Exemplaires of previous work
-
If you have one, links to it.
-
You can also find links to your blog.
-
These links will take you to social media websites.
-
Links to online portfolios of other designers.
-
Any awards you received.
-
References.
-
Examples of your work.
-
These are links showing you how to communicate effectively with clients.
-
You are willing to learn new technologies.
-
Links showing that you're flexible.
-
Your personality is displayed in the links
-
Videos showing your skills.
How to design a site?
It is important to first understand your customers and what your website should do for them. What are they looking for when they visit your site?
What other problems could they face if they can't find the information they need on your website?
You now need to know how to fix the problems. Also, you need to ensure that your website looks professional. It should be easy-to-use and navigate.
You should have a well-designed website. It should not take too much time to load. People won't stay as long if it takes too long to load. They'll move elsewhere.
You need to consider where your products are located when you build an eCommerce website. Are they all located in the same location? Are they all in one place?
It is important to decide whether you will sell only one product or multiple products at once. Do you prefer to sell one type of product, or several types?
These questions will help you decide if you want to build your website.
Now it is time to focus on the technical side. How will your site work? Will it be fast enough? Can it be done quickly by people using their computers?
Can people buy things without having to pay more? Are they required to register before they can buy anything?
These are important questions that you must ask yourself. When you have the answers, you can move on.
Can I create my own website with HTML & CSS?
Yes! Yes!
Now that you are familiar with how to create a website's structure, you will also need to be familiar with HTML and CSS programming.
HTML stands for HyperText Markup Language. You can think of it as writing a recipe. You would list ingredients, directions, etc. HTML allows you to indicate to a computer which portions of text are bold, italicized and underlined. It also lets you know which part of the document is linked. It's the language of documents.
CSS stands for Cascading Stylesheets. This is a stylesheet for recipes. Instead of listing each ingredient and instructing, you can write down general guidelines for font sizes, colors and spacing.
HTML tells the browser what HTML is and CSS tells it how.
You don't have to be a prodigy if you don’t get the terms. Follow these steps to make beautiful websites.
Is it more likely to be hired as a web developer if I have a good portfolio?
Yes. If you want to land a job as web designer or developer, your portfolio is essential. The portfolio must show examples of your skills and experience.
A portfolio usually consists of samples of your past projects. These examples can showcase your abilities. Include everything: mockups; wireframes; logos; brochures; websites and apps.
Statistics
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
External Links
How To
How to become an internet developer?
A website is not just a collection of HTML code. A website is more than just HTML code. It's an interactive platform which allows you to interact with users and provide valuable content.
A website is more than a medium for delivering information; it is a portal to your business. It should allow customers to quickly find what they need, while also showing how you want them interact with your business.
The best websites make it easy for visitors to find the information they seek and then to leave.
To achieve this goal, you will need to develop technical skills as well as design aesthetics. You'll need to learn HTML5 coding and CSS3 styling as well as the latest developments in JavaScript.
A variety of tools are required, including InDesign, Photoshop, Illustrator and Fireworks. These tools enable designers to create website graphics and layouts. You will also need to create your style manual, which covers everything from fonts to colors and layout.
To learn more about becoming a web designer, you can start by reading articles or taking online courses.
Although your degree may take months, or even years, once you earn it you will be ready for the workforce.
Remember to practice! Your ability to design will make it easier for you build amazing websites.